- نصب و لايسنس
- افزودن رنگ دلخواه
- منو
- پروفایل
- موقعیت اینترو
- هدر
- لوگو
- منوی چسبنده
- ماژول جستجو
- ماژول زبان
- ماژول لاگین
- موقعیت custom-header
- تنظیمات منو
- شبکه های اجتماعی
- اسلایدشو تمام صفحه
- اسلایدشو عریض
- اسلایدشو بلاگ
- تنظیمات لایه ها
- Sidebar
- عدم نمایش مطلب
- تنظیمات ماژول
- فیلم در اینترو
- تصویر در اینترو
- جدول قیمت گذاری
- ایکون فونت
- دکمه ها
- گرید و پورتفولیو
- تب ساز
- کلاس های متن
- تنظیم فونت
- Disqus
- RTL
- فرم ها
- coming soon
- فشرده سازی
- Tab
-
نصب و لايسنس
"نصب نسخه quickstart در لوکال میتواند به یادگیری شما در استفاده از قالب کمک زیادی کند"
نصب به دو روش انجام میشود:
1- نصب به روش Quickstart
فیلم اموزش نصب قاب هاي جوملا به روش Quickstart :
http://joomplate.net/?p=525نکته: بعد از نصب قالب از مدیریت هاست به مسیر template/jp_rivas /layouts رفته و فایل license.php را در همین پوشه کپی کنید.
2- نصب قالب و افزونه ها از مدیریت افزونه ها (روش نصب جداگانه)
ابتدا فایل jp_rivas.zip را از سایت دانلود کنید.
وارد محیط مدیریت جوملای خود شوید. به منوی extension manager رفته و تب install را انتخاب کنید.
روی Browse کلیک کنید و فایلjp_rivas.zip انتخاب و تایید کنید. سپس روی Upload & Install کلیک کنید. (اکنون قالب ریواس را نصب کرده اید)
افزونه ها ی مورد نیاز قالب را هم از سایت درسافت کنید و با همین روش این افزونه ها را نصب کنید.
نکته: بعد از نصب قالب از مدیریت هاست به مسیر template/jp_rivas/layouts رفته و فایل license.php را در همین پوشه کپی کنید.
لايسنس، 30 دقيقه تا 24 ساعت بعد از خريد براي شما ارسال مي شود.
-
افزودن رنگ دلخواه
برا ایجاد رنگ جدید، نیاز به ایجاد یک استایل در ریواس داریم، برای این کار، به مدیرت قالب ریواس میریم، از تب Options گزینه Settings رو انتخاب میکنیم. حالا از قسمت Styles گزینه Customizer رو انتخاب میکینم
با کلیک روی این گزینه، یک صفحه جدید باز میشه که میتونید در اون استایل های موجود رو بررسی و ویرایش کنید.
برای ساخت یک استایل جدید روی دکمه copy از قسمت Select a style کلیک میکنیم (در باکس باز شده یک نام برای استایل خود انتخاب کنید) ، تا یک کپی از استایل پیشفرض بگیریم.
بعد از ایجاد استایل ، به قمست Typography و Background برید و رنگها رو طبق سلیقه خودتون تغییر بدید و در اخر روی save کلیک کنید.
توجه کنید که بعد از ایجاد استایل، باید از قسمت مدیریت پروفایل ها این استایل رو پیشفرض کنید تا در قالب نمایش داده بشه.

-
منو
برای ایجاد منو، به مدیریت ماژول ها رفته و یک ماول از نوع منو ایجاد کنید و در موقعیت منو منتشر کنید.
-
پروفایل

در ریواس امکان تعریف پروفایل وجود دارد ، پروفایل به ما کمک میکنه تا بتونیم برای صفحات متفاوت تنظیمات متفاوت انجام بدیم. مثلا برای صفحه اول رنگ (استایل) مد و فشن رو انتخاب کنیم و برای صفحات و یا یک صفحه خاص دیگه مثل تماس با ما رنگ (استایل) ورزشی رو انتخاب کنیم.
در ریواس میتونید بینهایت پروفایل ایجاد کنید و تمام تنظیمات رو برای هر پروفایل به صورت اختصاصی انجام بدید.
در ریواس یک پروفایل پیشفرض وجود داره که در صورتی که ما برای صفحات خاص پروفایل ایجاد نکنیم ، این پروفایل در تمام صفحات نمایش داده میشه.
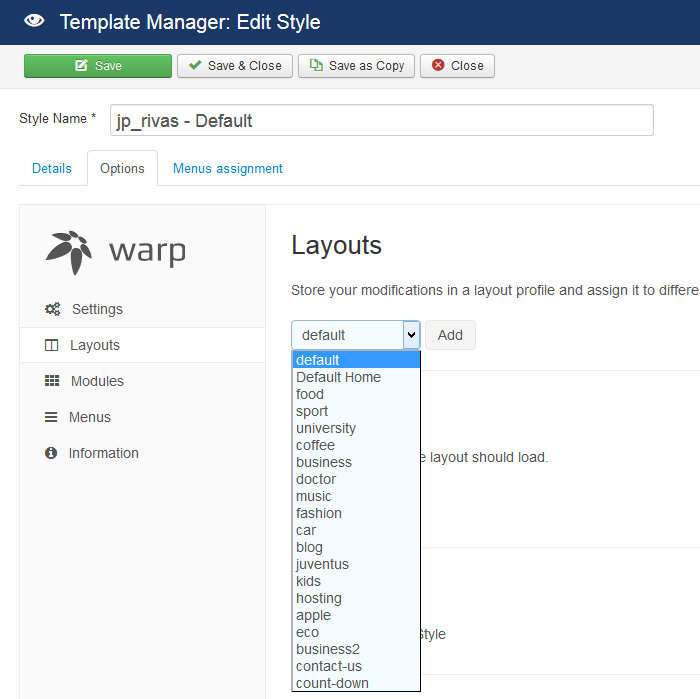
برای ساخت یک پروفایل به مدیریت قالب ریواس برید و از تب Options گزینه Layouts رو انتخاب کنید. روی دکمه ADD کنار قسمت انتخاب پروفایل کلیک کنید و در باکس باز شده یک نام انتخاب کنید و روی OK کلیک کنید.
حالا به انتهای صفحه برید و از قسمت Assignment صفحه اول و یا صفحه مورد نظرتون رو انتخاب کنید. در اخر روی دکمه save کلیک کنید تا تنظیمات ذخیره بشن.
-
موقعیت اینترو
اولین چیزی که باید در ریواس مشخص کنید ، اینه که سایت شما اینترو دارد یا خیر؟! اگر به این نتیجه رسیدید که باید از اینترو استفاد کنید. به مدیریت قالب ریواس برید و از تب Options گزینه Layouts رو انتخاب کنید.
پروفایل مورد نظر برای نمایش اینترو رو انتخاب کنید. احتمالا شما نیاز دارید تا موقعیت اینترو رو فقط در صفحه اول داشته باشید و پس باید یک پروفایل مخصوص صفحه اول داشته باشید تا بتونید تنظیمات خودتون رو روش اعمال کنید. اگه قبلا این پروفایل رو ایجاد کردید از همین پروفایل برای تنظیم اینترو استفاده کنید ولی اگه هنوز برای صفحه پروفایل نساختید ، روی دکمه ADD کنار قسمت انتخاب پروفایل کلیک کنید و در باکس باز شده یک نام انتخاب کنید و روی OK کلیک کنید.
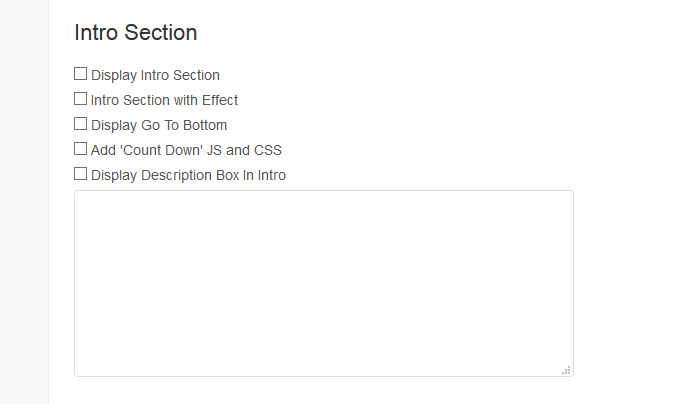
حالا کمی اسکرول کنید و Intro Section رو پیدا کنید. در این قسمت با انتخاب علامت Display Intro Section قسمت اینترو در قالب فعال میشود و با انتخاب Intro Section with Effect حالت افکت هم به قسمت اینترو اضافه میشود.
در صورتی که حالت افکت رو فعال کرده باشید ، میتونید با علامت زدن Intro Section with Effect یک دکمه به پایین اینترو برای راهنمایی کاربر اضافه کنید.

در قسمت Display Description Box In Intro با فعال کردن این گزینه میتونید از کدهای html برای نمایش روی اینترو استفاده کنید. مثلا در دمو رستوران و اشپری ، لوکوی اشپز روی تصویر اینترو نمایش داده شد که از کد زیر استفاده شد:
<div class="uk-container-center uk-text-center"> <img class="uk-responsive-height" style="height: 400px; " src="/images/demo/food/foodcenter.png" /> </div>
برای استفادهاز اینترو باید یک گزینه دیگه رو هم حتما فعال کنید ، به Position Appearance برید و در لایه intro علامت Full Width در اخرین ستون رو انتخاب کنید.
حالا به انتهای صفحه برید و از قسمت Assignment صفحه اول و یا صفحه مورد نظرتون رو انتخاب کنید. در اخر روی دکمه save کلیک کنید تا تنظیمات ذخیره بشن.

-
هدر
برای تنظیم هدر ، از مدیریت قالب ریواس تب Options ،درتب Layouts ، پروفایل مورد نظر برای تنظیم هدر رو انتخاب کنید. مثلا پروفایل پیشفرض ، به Header Color and Pattern Style برید.
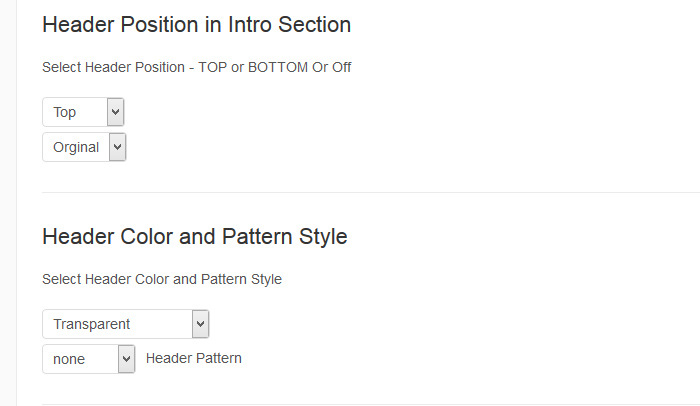
در منوی دراپ دون اول از بین 10 استایل ، سفید و نیره و رنگی و ... یکی رو انتخاب کنید.
و در دراپ دون دوم ، پترن مورد نظرتون رو از بین 14 پترن موجود انتخاب کنید.
برای تنظیم موقعیت هدر به Header Position in Intro Section برید و از دراپ دون اول یکی از گزینه های top ، bottom و یا none رو انتخاب کنید. توجه کنید که موقعیت bottom و none فقط در حالتی استفاده میشود که intro و intro effect فعال باشند.

-
لوگو
برای تنظیم لوگو ، از مدیریت قالب ریواس ، تب Options ،درتب Layouts ، پروفایل مورد نظر برای تنظیم لوگو رو انتخاب کنید. مثلا پروفایل پیشفرض ، به Logo Setting برید.
Normal Logo File path ، مسیر آپلود لوگو در هاست رو وارد کنید. مثلا : images/demo/default-home/rivas.png
Responsive Logo for Small Screen File path ، مسیر اپلود لوگوی مخصوص موبایل و تبلت
Logo Width – px ، عرض لوگوی مورد نظر رو وارد کنید.
Logo Alt، alt و توضیحات مربوط به لوگو رو وارد کنید
نکته: ارتفاع لوگو برای قرار گرفتن در هدر باید 90 پیکسل باشد و در حالت هدر small 44 پیکسل. البته میتونید از لوگوی با ارتفاع بیشتر هم استفاده کنید ، مثل حالت دمو "مد و فشن" اما ارتفاع لوگو از ارتفاع هدر بیشتر خواهد شد.

-
منوي چسبنده
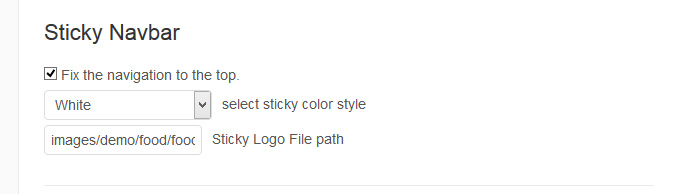
برای فعال کردن منوی چسبنده، ، از مدیریت قالب ریواس، تب Options ، درتب Layouts ، پروفایل مورد نظر برای تنظیم منوی چسبنده رو انتخاب کنید. مثلا پروفایل پیشفرض ، به Sticky Navbar برید.
برای فعال کردن گزینه Fix the navigation to the top. رو علامت بزنید.
همچنین شما میتونید برای حالت Sticky Navbar از 9 رنگ متفاوت از رنگ هدر استفاده کنید برای این کار از قسمت select sticky color style یک گزینه رو انتخاب کنید
و همچنین ، با قرار دادن مسیر یک تصویر در Sticky Logo File path ، میتونید یک لوگوی متفاوت از لوگوی اصلی ،برای Sticky Navbar قرار بدید.

-
ماژول جستجو
به مدیریت ماژول ها رفته و یک ماژول از نوع search یا جستجو در موقعیت search قالب ریواس منتشر کنید.
-
ماژول زبان
به مدیریت ماژول ها رفته و یک ماژول از نوع html ایجاد کنید و کد زیر را در ان کپی کنید:
<ul class=language-switcher> <li dir="ltr"><a href="#"> <img title="English (UK)" src="/media/mod_languages/images/en.gif" alt="English (UK)" border="0" /> English (UK) </a></li> <li dir="ltr"><a href="#"> <img title="Persian(IR)" src="/media/mod_languages/images/fa.gif" alt="Persian(IR)" border="0" /> Persian (IR) </a></li> </ul>
توجه کنید که برای داشتن سایت دو زبانه ، باید تمام مراحل دو زبانه سازی در جوملا رو انجام بدید و در نهایت لینک زبانهای ایجاد شده رو در قسمت href هر زبان کپی کنید، مثلا برای زبان انگلیسی از enاستفاده کنید.
در نهایت ماژول مورد نظر رو در موقعیت language-switcher منتشر کنید.
-
ماژول لاگين
در ریواس از ماژول لاگین مجزا استفاده نشده و فقط ماژول لاگین جوملا برای هماهنگی ادیت شده.
به مدیریت ماژول ها برید ، و یک ماژول از نوع "ورود یا login" ایجاد کنید. و ماژول مورد نظر رو در موقعیت Login در قالب ریواس منتشر کنید.
-
تنظیمات منو
Custom-header یک موقعیت ماژول در قسمت header ریواس هست که به ما اجازه میده ماژول دلخواه خودمون رو در هدر نمایش بدیم. بهتره از قسمت فقط برای نمایش یک دکمه خاص یا ایکون خاص و یا یک متن کوتاه مثل شماره تلفن شرکت و ... استفاده بشه.
-
موقعیت custom-header
برای تنظیم منو ، از مدیریت قالب ریواس ، تب Options ،درتب Layouts ، پروفایل مورد نظر برای تنظیم منو رو انتخاب کنید. مثلا پروفایل پیشفرض ، به Menu 'li' style برید.
در اینجا دو گزینه هست که Default Style ، منو را بدون باکس و Box Style ، منوی فعال را با یک باکس نمایش میدهد.

برای تنظیمات بیشتر به تب MENUS در تنظیمات قالب برید. در این قسمت میتونید ، تعداد ستون های یک زیر منو برای یک منوی مادر رو انتخاب کنید ، همچنین میتونید عرض هر ستون رو مشخص کنید. و یا برای هر منو یک ایکون از لیست ایکون فونت ها انتخاب کنید. البته میتونید با وارد کردم مسیر یک تصویر از تصویر برای ایکون مورد نظرتون استفاد کنید.

-
شبکه هاي اجتماعي
برای تنظیم ایکون شبکه های اجتماعی در سمت چپ سایت به صورت ثابت،به مدیریت ماژول ها برید و یک ماژول html ایجا کنید و کد زیر را در ان کپی کنید:
<div class="uk-margin-top"> <a href="#" class="uk-icon-button uk-icon-github"></a> <a href="#" class="uk-icon-button uk-icon-twitter"></a> <a href="#" class="uk-icon-button uk-icon-dribbble"></a> <a href="#" class="uk-icon-button uk-icon-facebook"></a> </div>شما میتونید کلاس ایکون های دیگه هم استفاده کنید. لیست کامل ایکون ها:
http://getuikit.com/docs/icon.htmlدر نهایت ماژول موردنظر رو در موقعیت social منتشر کنید.
-
اسلایدشو تمام صفحه
برای اسلایدشو تمام صفحه ، اول باید موقعیت اینترو رو برای اینکار اماده کرده باشید (تب اینترو در همین صفحه رو مطالعه کنید).
برای ایجاد اسلایدشو، باید کامپوننت widgetkit نصب شده باشید.
در مدیریت جوملا از منوی کامپوننت، گزینه widgetkit رو انتخاب کنید. به تب slideshow برید و با کلیک روی new یک اسلاید جدید ایجاد کنید.
یک اسم برای اسلایدشو انتخاب کنید. و به تعداد مورد نیاز اسلاید ایجاد کنید.
از قسمت Settings گزینه Style رو روی rivas قرار بدید. و تنظیمات Width و Height رو روی auto تنطیم کنید.
برای اصافه کردن تصویر به اسلایدها از کد زیر استفاده کنید :
<div class="tm-slideshow-background" style="background-image: url('/images/demo/default-home/item1.jpg');"> </div>و برای اضافه کردن توضیحات از باکس caption کد html دلخواه را وارد کنید.
البته برای داشتن caption مشابه دمو از فرمت زیر استفاده کنید:
<div class="cap-top uk-width-8-10 uk-text-center "> <h3 class="uk-heading-large uk-text-contrast uk-h2"> <span class="uk-text-primary">ریواس</span> ، واکنشگرا و انعطاف پذیر</h3> <p class=" uk-text-contrast uk-text-large"> طراحی مدرن، تنوع رنگ ، انعطاف پذیر ، تعداد زیاد موقعیت ماژول ، واکنشگرا و ... </p> </div>
توجه کنید که در div اول میتونید به جای cap-top از cap-bottom , cap-center, cap-left , cap-right استفاده کنید.
و همینطور برای اضافه کردن رنگ سیاه یا سفید به باکس caption از کلاس های bg-white و bg-dark استفاده کنید.
در اخر روی save کلیک کنید.
حالا به مدیریت ماژول ها رفته و یک ماژول جدید از نوع widgetkit ایجاد کنید.
از widget اسلایدشوی موردنظر رو انتخاب کنید و در اخر ماژول رو در موقعیت intro منتشر کنید.
-
اسلایدشو عریض
برای ایجاد اسلایدشو عریض ، باید کامپوننت widgetkit نصب شده باشید.
در مدیریت جوملا از منوی کامپوننت، گزینه widgetkit رو انتخاب کنید. به تب slideshow برید و با کلیک روی new یک اسلاید جدید ایجاد کنید.
یک اسم برای اسلایدشو انتخاب کنید. و به تعداد مورد نیاز اسلاید ایجاد کنید.
از قسمت Settings گزینه Style رو روی 2rivas قرار بدید. و تنظیمات Width و Height رو روی auto تنطیم کنید.
برای اصافه کردن تصویر به اسلایدها از کد زیر استفاده کنید :
<div class="width-slide" style="background-image: url('/images/demo/university/slide1.jpg');"><img src="/images/demo/blank.png" alt="Teaser" width="1200" height="600" border="0" /></div>تصویر مورد نظر رو از طریق مسیر style تعیین کنید. فایل blank.png برای مشخ کردن عرض و ارتفاع اسلایدشو استفاده میشود. شما میتونید عرض و ارتفاع این تصویر رو ویرایش کنید و با تصویر فعلی جایگزین کنید.
و برای اضافه کردن توضیحات از باکس caption کد html دلخواه را وارد کنید.
البته برای داشتن caption مشابه دمو از فرمت زیر استفاده کنید:
<div class=" uk-hidden-small uk-width-1-1 uk-container uk-container-center uk-width-medium-1-2 uk-width-large-1-2 bg-dark uk-text-center "> <br> <p class="uk-h1 uk-text-contrast"> موئسسه آموزشی ریواس</p> <a class="uk-button uk-button-round uk-button-ghost uk-button-large uk-margin-top" style="width: 160px; font-size: 24px;">ثبت نام</a> </div>
برای اضافه کردن رنگ سیاه یا سفید به باکس caption از کلاس های bg-white و bg-dark استفاده کنید.
در اخر روی save کلیک کنید.
حالا به مدیریت ماژول ها رفته و یک ماژول جدید از نوع widgetkit ایجاد کنید.
از widget اسلایدشوی موردنظر رو انتخاب کنید و در اخر ماژول رو در موقعیت top-a و یا یک موقعیت دلخواه منتشر کنید.
بعد از انتشار ماژول ، به مدیرت قالب برید و از تب Options گزینه Layouts رو انتخاب کنید.
پروفایل صفحه ای که ماژول مورد نظر رو در اون منتشر کردید رو انتخاب کنید (مثلا اگه برای صفحه اصلی یک پروفایل ساختید و این ماژول رو در صفحه اصلی منتشر کردید، باید به پروفایل صفحه اصلی در قالب برید).
حبه قسمت Position Appearance رفته و Full Width رو در top-a فعال کنید.
حالا به تب Modules برید و ماژولی رو که ساختیدر و پیدا کنید. (اگر در top-a منتشر کردید ، باید در قسمت ماژول های top اون رو پیدا کنید) و در ستون Style این ماژول رو روی blank تنظیم کنید.
در اخر روی save در بالای صفحه کلیک کنید تا تنظیمات ذخیره بشن
-
اسلایدشو بلاگ
برای استفاده از اسلایدشو ، باید کامپوننت widgetkit رو نصب کرده باشید.
بعد از نصب کامپوننت، وارد مدیریت جوملا بشید و از منوی کامپوننت گزینه widgetkit رو انتخاب کنید. به تب slidshow برید و روی New کلیک کنید.
در صفحه جدید ، باید به تعداد دلخواه اسلاید ایجاد کنید و تصاویر مورد نظرتون رو در هر اسلاید قرار بدید. تصاویر رو باید از قبل در پوشه image جوملا کپی کرده باشید و در اینجا تصاویر رو به صورت html فراخانی کنید، مثلا :
<img class="uk-responsive-width" alt="Demo" src="/images/blog/slide1.jpg">
نکته : برای تصاویر از کلاس uk-responsive-width استفاده کنید.
از قسمت Settings گزینه style رو روی rivas3 قرار بدید و اسلایدشو رو ذخیره کنید.
نکته : برای اضافه کردن توضیح به اسلایدها ، میتونید در قسمت caption کدهای html دلخواه وارد کنید. نمونه کد استفاده شده در اسلایدشو بلاگ:
<a href="/"><h3 class="uk-text-contrast uk-text-right"> چه کسی پیانو را اختراع کرد؟ </h3></a>
حالا به مدیریت ماژول رفته ، یک ماژول از نوع widgetkit ایجاد کنید. یک اسم برای ماژول انتخاب کنید، از منوی Widget ، اسلایدشوی مورد نظر رو انتخاب کنید.
در نهایت ماژول رو در یک موقعیت دلخواه منتشر کنید.
-
تنظیمات لایه ها
برای تنظیم لایه ها، از مدیریت قالب ریواس، تب Options ، درتب Layouts ، پروفایل مورد نظر برای تنظیم لایه ها رو انتخاب کنید.
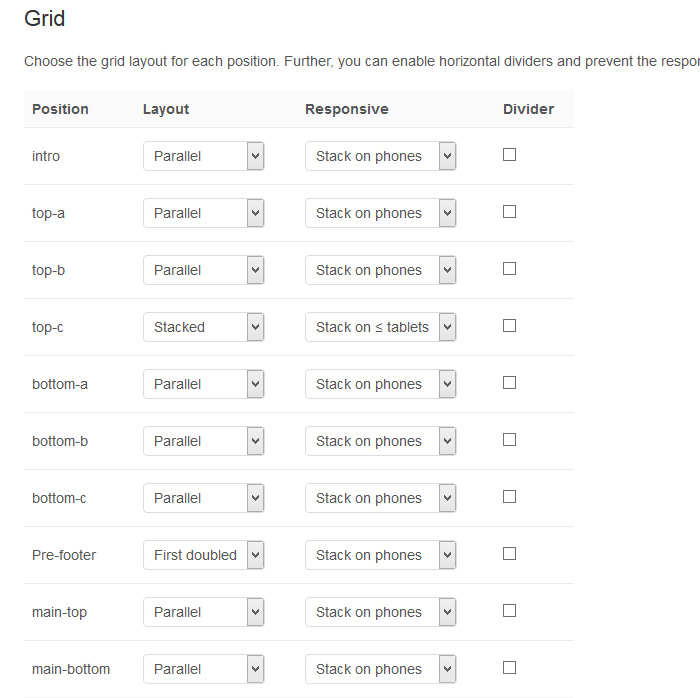
در قسمت Grid میتونید ماژولهای هر لایه (top-a , top-b , …) رو به 4 صورت Parallel (موازی) ، Stacked (روی هم) ، First doubled (اولین ماژول بزرگتر) و Lsat-doubled (اولین ماژول کوچکتر) تنظیم کنید.
و در قسمت Responsive نحوه نمایش ماژول ها در موبایل و تبلت در یک لایه رو میشه تنظیم کرد.

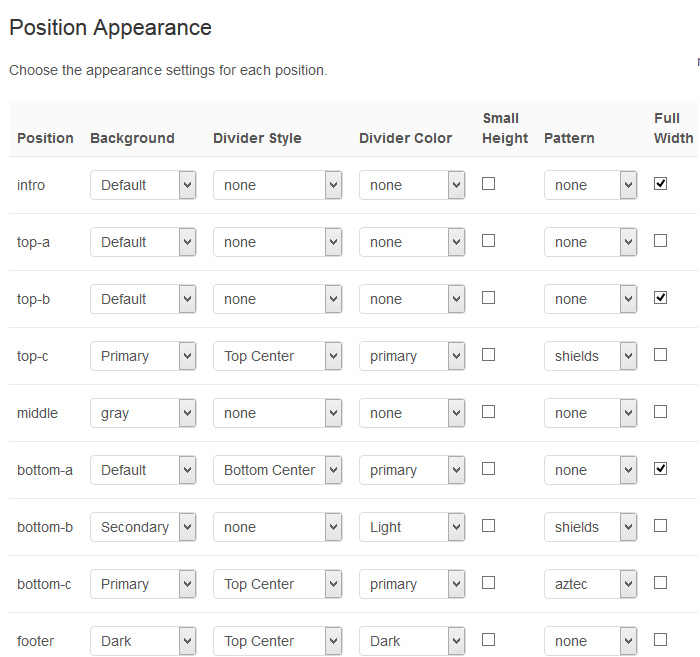
در Position Appearance از ستون Background میتونید برای هر لایه یک رنگ از بین 7 رنگ (Default, Gray , Dark, Primary , Third, Fourth) انتخاب کنید.
در ستون Divider Style میتونید یکی از 6 حالت جدا کننده بین لایه ها رو انتخاب کنید.
و در Divider Color میشه رنگ جداکننده ها رو تنظیم کرد. و فعال کردن علامت Small Height ارتفاه جداکننده رو کاهش داد.
در Pattern میتونید برای هر لایه یکی از 14 پترن قالب رو فعال کنید و با فعال کردن علامت Full Width عرض لایه رو با عرض صفحه نماش کاربر برابر کنید.

-
Sidebar
برای تنطیم sidebar ها ، از مدیریت قالب ریواس، تب Options ، درتب Layouts ، پروفایل مورد نظر برای تنظیم sidebar رو انتخاب کنید. مثلا پروفایل پیشفرض ، به Sidebars رفته و هر Sidebars رو طبق نیاز تنطیم کنید
-
عدم نمایش مطلب
در صورت نیاز به جلوگیری از نمایش مطالب در یک صفحه خاص، به مدیریت قالب رفته و از تب options گزینه layouts را انتخاب کنید.
برای جلوگیری از نمایش باید گزینه Hide system output. رو فعال کنیم. اما برای اینکه در یک صفحه خاص این کار رو انجام بدیم ، باید اول یک پروفایل مخصوص صفحه اول داشته باشیم. اگر قبلا برای صفحه اولتون پروفایل ایجاد کردید از همون استفاده کنید اما اگر پروفایل صفحه اول نداشتید، از همین قسمت (Layouts) ، روی دکمه ADD در کنار اولین دراپ دون زیر متن " Store your modifications in a layout profile and assign it to different pages. The default layout will be used on pages without an assigned layout. " کلیک کنید.
در باکس باز شده یک نام وارد کنید و روی OK کلیک کنید . (بهتره از یک کلمه تنها استفاده کنید).
خوب حالا شما یک پروفایل ایجاد کردید که میتونید تنظیمات اختصاصی خودتون رو داشته باشید.
حالا گزینه Hide system output رو علامت بزنیدو به اخر صفحه اسکرول کنید.
در قسمت Assignment ، صفحه ای که قصد دارید این تنطیمات روی اون اعمال بشن رو انتخاب کنید.
در اخر روی دکمه Save بالای صفحه کلیک کنید تا تنطیمات ذخیره بشن.
-
تنظیمات ماژول
در ریواس میتونید تنظیمات خاصی رو برای هر ماژول اعمال کنید.
برای تنظیم ماژول ها ، از مدیریت قالب ریواس، تب Options ، به تب Modules برید.
در این صفحه لیست تمام ماژول هایی که در سایت منتشر کردید رو میتونید مشاهده کنید.
از ستون Class میتونید برای هر ماول کلاس ماژول تعیر کنید ، از ستون Style یکی از یازده استایل پیشفرض رو انتخای کنید.
از ستون Icon ، میتونید برای هدر ماژو لها یکی از ایکون فونت های قالب رو انتخاب کنید.
و از ستون Badge ، میتونید برای ماژو مورد نظر برچسب با متن دلخواه که در باکس مقابل ان هست ، وارد کنید.
در ستون Animation امکان تعریف هفت نوع انیمیشن وجود داره که میتونید برای هر ماژول به صورت مجزا تنظیم کنید و با فعال کردن ستون Repeat این انمیشن رو به صورت تکرار شمنده تعریف کنید.
و در اخر در ستون Display میتونید مشخص کنید که ماژول مورد نظر در چه دستگاه هایی نمایش داده شود (دسکتاپ ، تبلت، موبایل)

-
فیلم در اینترو
برای قرار دادن یک فیلم تمام صفحه در قسمت اینترو ، به مدیریت ماژول های جوملا رفته و یک ماژول html ایجاد کنید. و کد زیر رو در ان کپی کنید:
<video id="bgvid" autoplay="autoplay" width="auto" height="auto" poster="/images/demo/juventus/2juve.png" > <source src="/images/demo/juventus/white-or-black.webm" type="video/webm" /> <source src="/images/demo/juventus/white-or-black.mp4" type="video/mp4" /> </video>
نکته : فرمت mp4 برای نمایش در IE و فرمت webm برای نمایش در کروم و فایرفاکس استفاده شده.
توجه کنید که حجم فیلم خیلی زیاد نباشد و بهتره از فیلم هایی با نسبت تصویر 16 به 9 استفاده کنید.
در اخر ماژول رو در موقعيت intro منتشر کنيد
-
تصویر در اینترو
برای قرار دادن یک تصویر بزرگ در قسمت اینترو ، به مدیریت ماژول های جوملا رفته و یک ماژول html ایجاد کنید. و کد زیر رو در ان کپی کنید:
<div class="tm-slideshow-background " style="background-image: url('/images/demo/sport/113250.jpg'); "> </div>همونطور که مشاهده میکنید باید از کلاس tm-slideshow-background برای تصویر مورد نظر استفاده کنید.
مسیر تصویر رو هم از طریق style مشخص میکنیم.
بهتره تصویر با نسبت 16 به 9 و با رزولویشن 1920 در 1080 باشه ، البته میتونید بسته به نیازتون از تصاویر کوچکتر هم استفاده کنید اما حتما نسبت طول و عرض رو رعایت کنید.
برای استفاده از تصاویر به شکل پارالکس ، مثل نمونه موجود در صفحه ورزشی ، باید کد زیر رو به div اضافه کنید :
data-uk-parallax="{bg: '-300'}"
که نمونه کاملش میشه:
<div class="tm-slideshow-background " data-uk-parallax="{bg: '-300'}" style="background-image: url('/images/demo/sport/113250.jpg');"> </div>اطلاعات بیشتر درباره پارالکس:
http://getuikit.com/docs/parallax.htmlدر اخر ماژول رو در موقعيت intro منتشر کنيد
-
جدول قیمت گذاری
کد های جدول 3 ستونه
<div class="uk-margin-large"> <div class="uk-grid-width-1-1 uk-grid-width-small-1-1 uk-grid-width-medium-1-3 uk-grid-width-large-1-3 uk-grid-width-xlarge-1-3 uk-grid uk-text-center tm-pricing-table tm-panel-line" data-uk-grid-margin="" data-uk-grid-match="{target:'> div > .uk-panel', row:true}"> <div> <div class="uk-panel uk-panel-box " style="min-height: 340px;"> <div class="uk-margin"> <div class="uk-margin"> <p class="uk-h1">نقره ای</p> <span class="uk-h1 uk-text-primary">30 </span>هزار تومان / ماه <div class="tm-divider uk-margin-bottom-remove"> </div> <ul class="uk-list uk-list-line"> <li>پزشک تغدیه</li> <li><strong style="font-family: tahoma;"> 1 </strong>نفر</li> <li><strong style="font-family: tahoma;"> 1 </strong>کلاس</li> <li><strong style="font-family: tahoma;"> 2 </strong>روز در هفته</li> <li>تست<strong> سلامت </strong></li> <li>پشتیبان انلاین</li> </ul> </div> <p class="uk-margin"><a class="uk-button" href="#">ثبت نام</a></p> </div> </div> </div> <div> <div class="uk-panel uk-panel-box uk-panel-box-pricings " style="min-height: 340px;"> <div class="uk-margin"> <p class="uk-h1">طلایی</p> <span class="uk-h1 uk-text-primary">60 </span>هزار تومان / ماه <div class="tm-divider uk-margin-bottom-remove"> </div> <ul class="uk-list uk-list-line"> <li>پزشک تغدیه</li> <li><strong style="font-family: tahoma;"> 2 </strong>نفر</li> <li><strong style="font-family: tahoma;"> 2 </strong>کلاس</li> <li><strong style="font-family: tahoma;"> 3 </strong>روز در هفته</li> <li>تست<strong> سلامت </strong></li> <li>پشتیبان انلاین</li> </ul> </div> <p class="uk-margin"><a class="uk-button uk-button-primary" href="#">ثبت نام</a></p> </div> </div> <div> <div class="uk-panel uk-panel-box " style="min-height: 340px;"> <div class="uk-margin"> <p class="uk-h1">ويژه</p> <span class="uk-h1 uk-text-primary">90 </span>هزار تومان / ماه <div class="tm-divider uk-margin-bottom-remove"> </div> <ul class="uk-list uk-list-line"> <li>پزشک تغدیه</li> <li><strong style="font-family: tahoma;"> 3 </strong>نفر</li> <li><strong style="font-family: tahoma;"> 3 </strong>کلاس</li> <li><strong style="font-family: tahoma;"> 5 </strong>روز در هفته</li> <li>تست<strong> سلامت </strong></li> <li>پشتیبان انلاین</li> </ul> </div> <p class="uk-margin"><a class="uk-button" href="#">ثبت نام</a></p> </div> </div> </div> </div>کدهای 4 ستونه:
<div class="uk-margin-large"> <div class="uk-grid-width-1-1 uk-grid-width-small-1-1 uk-grid-width-medium-1-4 uk-grid-width-large-1-4 uk-grid-width-xlarge-1-4 uk-grid uk-text-center tm-pricing-table tm-panel-line" data-uk-grid-margin="" data-uk-grid-match="{target:'> div > .uk-panel', row:true}"> <div> <div class="uk-panel uk-panel-box " style="min-height: 340px;"> <div class="uk-margin"> <div class="uk-margin"> <p class="uk-h1">نقره ای</p> <span class="uk-h1 uk-text-primary">30 </span>هزار تومان / ماه <div class="tm-divider uk-margin-bottom-remove"> </div> <ul class="uk-list uk-list-line"> <li>پزشک تغدیه</li> <li><strong style="font-family: tahoma;"> 1 </strong>نفر</li> <li><strong style="font-family: tahoma;"> 1 </strong>کلاس</li> <li><strong style="font-family: tahoma;"> 2 </strong>روز در هفته</li> <li>تست<strong> سلامت </strong></li> <li>پشتیبان انلاین</li> </ul> </div> <p class="uk-margin"><a class="uk-button" href="#">ثبت نام</a></p> </div> </div> </div> <div> <div class="uk-panel uk-panel-box uk-panel-box-pricings " style="min-height: 340px;"> <div class="uk-margin"> <p class="uk-h1">طلایی</p> <span class="uk-h1 uk-text-primary">60 </span>هزار تومان / ماه <div class="tm-divider uk-margin-bottom-remove"> </div> <ul class="uk-list uk-list-line"> <li>پزشک تغدیه</li> <li><strong style="font-family: tahoma;"> 2 </strong>نفر</li> <li><strong style="font-family: tahoma;"> 2 </strong>کلاس</li> <li><strong style="font-family: tahoma;"> 3 </strong>روز در هفته</li> <li>تست<strong> سلامت </strong></li> <li>پشتیبان انلاین</li> </ul> </div> <p class="uk-margin"><a class="uk-button uk-button-primary" href="#">ثبت نام</a></p> </div> </div> <div> <div class="uk-panel uk-panel-box " style="min-height: 340px;"> <div class="uk-margin"> <p class="uk-h1">ويژه</p> <span class="uk-h1 uk-text-primary">90 </span>هزار تومان / ماه <div class="tm-divider uk-margin-bottom-remove"> </div> <ul class="uk-list uk-list-line"> <li>پزشک تغدیه</li> <li><strong style="font-family: tahoma;"> 3 </strong>نفر</li> <li><strong style="font-family: tahoma;"> 3 </strong>کلاس</li> <li><strong style="font-family: tahoma;"> 5 </strong>روز در هفته</li> <li>تست<strong> سلامت </strong></li> <li>پشتیبان انلاین</li> </ul> </div> <p class="uk-margin"><a class="uk-button" href="#">ثبت نام</a></p> </div> </div> <div> <div class="uk-panel uk-panel-box " style="min-height: 340px;"> <div class="uk-margin"> <p class="uk-h1">خاص</p> <span class="uk-h1 uk-text-primary">120 </span>هزار تومان / ماه <div class="tm-divider uk-margin-bottom-remove"> </div> <ul class="uk-list uk-list-line"> <li>پزشک تغدیه</li> <li><strong style="font-family: tahoma;"> 3 </strong>نفر</li> <li><strong style="font-family: tahoma;"> 3 </strong>کلاس</li> <li><strong style="font-family: tahoma;"> 5 </strong>روز در هفته</li> <li>تست<strong> سلامت </strong></li> <li>پشتیبان انلاین</li> </ul> </div> <p class="uk-margin"><a class="uk-button" href="#">ثبت نام</a></p> </div> </div> </div> </div> -
ایکون فونت
اموزش کامل استفاده از ایکون فونت ها:
http://getuikit.com/docs/icon.html -
دکمه ها
دکمه های html:
<a class="uk-button" href="/">Text</a>
کلاس های بیشتر برای ایجاد رنگ و سایز های مختلف:
uk-button-primary
مثال:
Textuk-button-third
مثال:
Textuk-button-fourth
مثال:
Textuk-button-dark
مثال:
Textدکمه های Ghost
uk-button-ghost
مثال:
Textuk-button-ghost-primary
مثال:
Textuk-button-ghost-third
مثال:
Textuk-button-ghost-fourth
مثال:
Textuk-button-ghost-dark
مثال:
Textبرای گوشه های گرد:
uk-button-round
مثال:
Textسایز دکمه ها:
uk-button-mini
uk-button-small
uk-button-large
اطلاعات بیشتر:
http://getuikit.com/docs/button.html -
گرید و پورتفولیو
برای ایجاد پورتفولیو، ازمدیریت ماژول ها یک ماژول جدید از نوع RokSprocket Module ایجاد کنید. در قسمت Pick a Layout گزینه Mosaic رو انتخاب کنید. و در قسمت Pick a Content Provider ورودی مطالب مورد نظر رو انتخاب کنید.
پیشنهاد میکنم اگه تعداد ایتم ها محدود هستن از Simple استفاده کنید.
بعد از ایجاد ماژول از قسمت Add New Item ایتم های خودتون رو ایجاد کنید و تصویر و متن مورد نظر رو هم وارد کنید.
توجه کنید که در قسمت Mosaic Layout Options گزینه theme باید روی Default تنظیم شده باشد.
برای تنطیم تعداد ستون ها هم Columns رو تنظیم کنید.

برای ایجاد گرید، ازمدیریت ماژول ها یک ماژول جدید از نوع RokSprocket Module ایجاد کنید.
در قسمت Pick a Layout گزینه Grid رو انتخاب کنید. و در قسمت Pick a Content Provider ورودی مطالب مورد نظر رو انتخاب کنید

-
تب ساز
برای ایجاد تب ، به مدیریت ماژول ها برید و یک ماژول از نوع RokSprocket Module ایجاد کنید.
در قسمت Pick a Layout گزینه Tab رو انتخاب کنید. و در قسمت Pick a Content Provider ورودی مطالب مورد نظر رو انتخاب کنید.
پیشنهاد از Simple استفاده کنید.
اولین چیزی که باید مشخص کنید موقعیت تب هاست . برای این کار از Tabs Layout Options در قسمت Tabs Position یکی از 4 موقعیت بالا ، پایین ، چپ و راست رو انتخاب کنید.
در این تب ساز ما کلاس های متفاوتی رو برای حالت های متفاوت ایجاد کردیم. اول نحوه استفاده معمولی از تب ساز رو توضیح میدم و بعد نحوه استفاده از حالت های خاص و پیشرفته.
در حالت معمولی بعد از ایحاد ایتم ( Add New Item) برای هر ایتم چند اپشن وجود داره . مثل Tab Label برای نام و یا تیتر تب و Description برای توضیحات تب ساز.
برای استفاده معمولی تنها کافیه متن مورد نظرتون رو در هر یک از دو قسمت وارد کنید تا در بخش مربوطه نمایش داده بشه. و در اخر ماژول رو در موقعیت موردنظرتون منتشر کنید.
اما برای استفاده بهتر میتونید در Label و Description از کدهای html استفاده کنید. و کدهای css خاصی رو به ماژل تب ساز اختصاص بدید تا تب سازی شبیه به استایل یوونتوس یا تجارت داشته باشید.
در ادامه با چند مثال کلاس های موردنظر رو معرفی میکنم:
برای سهولت کار ، حتما نسخه quickstart رو روی لوکا نصب کنید و تبهای ایجاد شده رو بررسی کنید و حتی برای ایجاد تب های جدید از کدهای استفاده شده الگو بگیرید.
برای داشتن یک تیتر تب مثل صفحه "تجارت" باید از کد های زیردر قسمت Label استفاده کرد.
<span class="uk-icon-desktop tab-icon"/></span/> <div class="tab-title"/><span class="tab-title-inner"/>طراحی واکنشگرا</span/><span class="tab-text"/>نمایش در صفحات کوچک </span/> </div/>
حتما باید از کلاسهایی که تعریف شده استغده کنید ، در مورد ایکون ها هم میتونید از هر کدوم از ایکون فونت های قالب استفاده کنید.
و یا برای داشتن یک تیتر تب مثل "یوونتوس" باید از کد های زیردر قسمت Label استفاده کرد.
<div class="tab-img" style=" margin-bottom: -9px; border-bottom: 1px solid #616161;"><img src="/images/demo/juventus/buffon_149.png"></div>
و یا برای داشتن تیتر تب مثل صفحه اول دمو باید از کد های زیردر قسمت Label استفاده کرد.
<div class="uk-text-center uk-padding-up-down uk-text-large"> طراحی واکنشگرا</div>
برای قسمت Description هم از کدهای html استفاده کردیم .
مثلا برای Description دمو در صفحه اول:
<div class="uk-grid"> <div class="uk-width-1-1 uk-width-large-1-2"> <div class="uk-panel"> <br><br> <img class="uk-responsive-height" src="/images/demo/default-home/tab1.png"> </div> </div> <div class="uk-width-1-1 uk-width-large-1-2"> <div class="uk-panel uk-panel-space" style="min-height: 341px;"> <br> <h3 class="uk-text-third uk-h3" > طراحی واکنشگرا</h3> <p class="uk-text-justify ">لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است. چاپگرها و متون بلکه روزنامه و مجله در ستون و سطرآنچنان که لازم است و برای شرایط فعلی تکنولوژی مورد نیاز و کاربردهای متنوع با هدف بهبود ابزارهای کاربردی می باشد. کتابهای زیادی در شصت و سه درصد گذشته، حال و آینده شناخت فراوان جامعه </p> <a class="uk-button uk-button-third uk-button-round ">اطلاعات بيشتر</a> </div> </div> </div>
کلاس های استفاده شده:
برای وسط چین کردن تب ها از tab-center به عنوان کلاس ماژول استفاده کنید. (استفاده شده در تب خانه ، تجارت، یوونتونس)
در صورتی که میخواهید عرض تب مورد نظر با عرض صفحه نمایش کاربر برابر شود باید به مدیریت قالب برید و برای تغییر اندازه تیتر تب ها به اندازه صفحه نمایش از Position Appearance لایه ای که قصد دارید تب رو در اون منتشر کنید به حالت Full Width تغییر بدید.
در صورتی که قصد داریداز تب به عنوان اسلایدشو تصاویر استفاده کنید(مثل دمو تجارت) ، از full-tab در کلاس ماژول استفاده کنید.
در صورتی که قصد دارید رنگ تب ها به صورت مشکی یا یکی از رنگهای قالب تغییر کند (مثل دمو یوونتوس که مشکی است) ، از dark به عنوان کلاس ماژول استفاده کنید. البته برای رنگهای دیگه از :
Secondary و primary و third و fourth و gray هم میتونید استفاده کنید.
برای اینکه قسمت تیتر رو از توضیحات جدا کنیم ، مثل دمو تب در صفحه اول ، باید از کلاس tab-transparent برای کلاس ماژول استفاده کنیم.
ممکنه این کلاس های ماژول رو در نسخه quickstart در ماژول ها نبینید، این به این خاطر است که در ریواس امکان تعریف کلاس ماژول برای هر ماژول در مدیریت قالب فراهم شده. و ما بیشتر کلاس های ماژول رو از قسمت مدیرت قالب به ماژول ها اضافه کردیم.
-
کلاس های متن
<p> .uk-text-small </p> <p> .uk-text-large </p> <p> .uk-text-bold </p> <p> .uk-text-muted </p> <p> .uk-text-primary </p> <p> .uk-text-success </p> <p> .uk-text-warning </p> <p> .uk-text-danger </p> <p> .uk-text-contrast </p> <p> .uk-text-third </p> <p> .uk-text-fourth </p> <p> .uk-text-secondary </p>
Text alignment:
<p> .uk-text-left </p> <p> .uk-text-right </p> <p> .uk-text-center </p>
برای استفاده فقط باید کلاس مورد نظر رو به قسمت کلاس ها اضافه کنیم ، مثلا:
<p class=”uk-text-center uk-text-primary”> test</P>
اطلاعات بیشتر:
http://getuikit.com/docs/text.html -
تنظیم فونت
برای تنظیم فونت ، به مدیریت قالب رفته از تب Options ، تب Settings رو انتخاب کنید.
در این قسمت روی Customizer کلیک کنید. بعد از کلیک یک صفحه جدید باز میشود که باید از لیست دراپ دون بالای ان ، استایل مورد نظر برای تغییر فونت رو انتخاب کنید.
تیک گزینه Advanced Mode را بزنید تا تنظمیات کامل نمایش داده شود.
در ابتدا Typography رو پیدا کنید و گزینه های body font family و heading font family و subnav font family رو تنظیم کنید.
سپس تیتر Navbar رو پیدا کنید و گزینه nav font family رو تنظیم کنید.
در اخر روی دکمه ابی رنگ Save کلیک کنید.

-
Disqus
برای داشتن سیستم نظرات Disqus ، اول پلاگین مربوط به Disqus (از سایت دانلود کنید) رو نصب کنید ، در سایت Disqus ثبت نام کنید (https://disqus.com/) .
در سایت Disqus یک سایت جدید ایجاد کنید و کد API رو در تنظمیمات پلاگین که نصب کردید وارد نمایید.
-
RTL
ریواس به صورت پیشفرض rtl است ، اما برای تنظیم این مورد به مدیریت قالب رفته و از تب Options گزینه layout ،پروفایل مورد نظر رو انتخاب کنید.
از قسمت RTL Style گزینه با برداشتن تیک گزینه Add RTL Layout Style ، حالت rtl رو در پروفایل مورد نظر غیر فعال کنید.
-
فرم ها
تمامی فرم های موجود در قالب با استفادهاز html ایجاد شده اند و از هیچ افزونه فرم سازی در قالب استفاده نشده است.
برای استفاده ، شما به عنوان طراح سایت ، باید این فرم ای html رو به یک ارسال کننده متصل کنید.
نحوه ای ایجاد فرم ها:
http://getuikit.com/docs/form.html -
coming soon
برای داشتن صفحه coming soon باید اول یک مطلب و یک منو ایجاد کنید .
و بعد یک پروفایل ایجاد کنید و به منویی که ساختید نسبت بدید (اموزش ساخت پروفایل در همین صفحه موجود است) و تنظیمات مربوط به صفحه coming soon رو در این پروفایل اعمال کنید.
برای تنظیم این صفحه در پروفایلی که ساختید به قسمت Intro Section رفته و گزینه های Add 'Count Down' JS and CSS و Display Description Box In Intro رو علامت بزنید.
برای نمایش لوگو ، شمارنده معکوس و فرم ایمیل در قسمت باکس زیر گزینه Display Description Box In Intro کدهای html مورد نیاز رو قرار میدیم. توجه کنید که شما میتونید کد های دلخواه خودتون رو اینجا داشته باشید و این کد ها فقط یک نمونه هستند.
کدهای coming soon در ریواس:
<div class="uk-container uk-container-center uk-text-center"> <img class="uk-responsive-height" src "/images/demo/count-down/count-down.png" style="height: 250px;"> <br /><br /><br /><br /> <div style="max-width:700px ; margin:0 auto;"> <div class="clock"></div> </div> <br /><br /> <form class="uk-form"> <div class="uk-grid"> <div class="uk-width-7-10 uk-text-center uk-container uk-container-center"> <div class="uk-form-icon uk-width-1-1"> <input class="uk-width-4-6 uk-form-large uk-form-dark" type="text" placeholder="آدرس پست الکترونيکي"> <button class="uk-button uk-button-primary uk-button-large uk-button-round">خبرم کن!</button> </div></div></div> </form> <br /><br /> <div class="uk-text-contrast"> <a class="uk-icon-button uk-button-primary uk-icon-twitter" href="#"></a> <a class="uk-icon-button uk-button-primary uk-icon-dribbble" href="#"></a> <a class="uk-icon-button uk-button-primary uk-icon-facebook" href="#"></a> <a class="uk-icon-button uk-button-primary uk-icon-youtube-play" href="#"></a> <a class="uk-icon-button uk-button-primary uk-icon-soundcloud" href="#"></a> </div> </div>
برای قرار دادن شمارنده باید از این کد استفاده کنید:
<div class="clock" style=""></div>
و برای تنظیم زمان مورد نظر از مسیر زیر در روت هاست فایل count-down.js رو بای ک ویرایشگر کد باز کنید.
\templates\jp_rivas\js
در خط 11 تاریخ مورد نظر خودتون رو وارد کنید :
var futureDate = new Date(2015, 7, 1);
فرم استفاده شده در این قسمت و تمام قسمت های قالب ، تنها یک فرم html ساده هستند و هیچگونه عملی مثل ارسال ایمیل یا ثبت ایمیل انجام نمیدهند. شما به عنوان طراح و مدیر سایت باید این فرم ها را به یک ارسال کننده متصل کنید.
-
فشرده سازی
با توجه به این که قالب به صورت پیشفرض از تعداد زیادی فایل css و js استفاده میکنه، بهتره برای کمک به لود بهتر سایت از تنظیمات فشرده ساز قالب استفاده کنیم.
همچنین جوملا و کامپوننت های استفاده شده در قالب مثل roksprocket هم تعداد زیادی js و css فراخوانی میکنند که با بالا رفتن تعداد فایل ها، تعداد درخواست ها به سرور افزایش پیدا میکنه و باعث کاهش سرعت لود سایت خواهد شد.
برای این منظور در ریواس علاوه بر فشرده ساز قالب، برای فشرده سازی از پلاگین RokBooster شرکت rockettheme استفاده کردیم.
برای تنظیم فشرده ساز ، به مدیریت قالب رفته از تب Options ، تب Settings رو انتخاب کنید. حالا به Compression برید و از منوی دراپ دون، گزینه دوم " Minify + Data URIs" رو انتخاب کنید.
با این کار تمام css های قالب در یک css خلاصه و تمام js ها در یک فایل js ذخیره میشوند.
حالا برای فشرده سازی و خلاصه کردن فایلهای جوملا و کامپوننت ها، از مدیریت پلاگین ها، وارد RokBooster بشوید. (این پلاگین رو میتونید از سایت دریافت کنید)
به سربرگ Style Sheet Settings رفته و Compress CSS Files رو روی گزینه سوم Combine and Compress قرار بدید.
حالا به Javascript Settings رفته و Compress Scripts رو روی Combine and Compress قرار بدید.
و بعد به تب Advanced رفته و Scan Method رو روی Joomla Header Scan تنظیم کنید .
البته میتونید گزینه Full Header Scan رو هم انتخاب کنید. اما ما در نسخه دمو روی گزینه اول قرار دادیم.
در حالت دوم همه فایلهای css و js در یک فایل قرار داده میشوند ، اما این کار باعث میشه حجم این فایلها خیلی زیاد بشه و در لود اول سایت ، کاربر باید زمان زیادی رو منتظر لود این فایلها بمونه. به هر حال انتخاب با شماست، اگر صلاح دونستید میتونید از حالت دوم هم استفاده کنید.
در نهایت پلاکین رو فعال و ذخیره کنید.